آموزش افزونه گراویتی فرم

معرفی افزونه وردپرسی گراویتی فرم؟!
در این مقاله سعی داریم یک آموزش کامل و جامع از هر آنچه در باره گراویتی فرم است را بدهیم و از آنجا که از اسم این افزونه مشخص است برای ساخت فرم های ابتدایی تا پیشرفته استفاده میشود .
شما با استفاده از این افزونه میتوانید با ساخت فرم هایی مثل فرم ارتباط با ما، استخدام، نظرسنجی و…. فرم های متفاوت دیگری را بسازید و اطلاعات مورد نظر خود را از کاربر دریافت کنید.
تا پایان این مقاله جامعه آموزش افزونه گراویتی فرم با ما همراه باشید .
همچنین میتوانید برای استفاده از آموزش های حضوری ویژه اصفهان و تهران کاریزما تجارت پارسا به لینک های زیر مراجعه کنید :
گراویتی فرم چگونه کار میکند؟!
به جرعت میتوان گفت که گراویتی فرم بهترین فرم ساز در بین فرم سازهای وردپرس میباشد و تمامی امکانات خاص و مختلف را در برمیگیرد.
در هنگام ساخت فرم شما هرگونه امکاناتی را بخواهید در اختیارتان میگذارد همچنین از محبوبیت بالایی برخوردار است و به جز سایت اصلی گراویتی فرم سایت های زیادی افزونه های مربوط به آن را ساخته اند تا نقص های هرچند کم را برطرف کنند.
ویژگی ها و مزایای گراویتی فرم
از ویژگی های بی شمار این افزونه به اصلی ترین آن میپردازیم که این فرم نیازی به دانش کد نویسی و حتی کد نویسی ندارد و شما میتوانید فرم های مختلف از جمله فرم های سفارش آنلاین ، فرم های شرطی سازی ، فرم هایی که امکان آپلود فایل و عکس دارند و…..فرم های بسیار دیگری را بسازید.
از دیگر ویژگی های مهم گراویتی فرم ریسپانسیو بودن آن است. همچنین ویژگی دیگر آن امکان این را دارد که از ایمیل های هرزنامه با استفاده از کد کپچا جلوگیری کند.
شما در گراویتی فرم امکان اتصال به درگاه پرداخت را نیز دارید
در آموزش افزونه گراویتی فرم تمامی نکات مهم و اصولی را برای شما گردآوری کرده ایم.
آموزش نصب گراویتی فرم
پس از معرفی و ویژگی های گراویتی فرم قصد داریم آموزش نصب گراویتی فرم را بر روی پیشخوان وردپرس دهیم.
شما میتوانید گراویتی فرم را از سایت هایی نظیر ژاکت، راستچین ، ابزار وردپرس و سایت های برتر خریداری کنید.
پس از دریافت فایل گراویتی فرم به پیشخوان وردپرس بروید و در قسمت افزونهها بر روی بارگذاری کلیک کنید و فایل gravityform را انتخاب و بارگذاری کنید .
پس از پایان نصب ، افزونه را فعال کنید و تمام
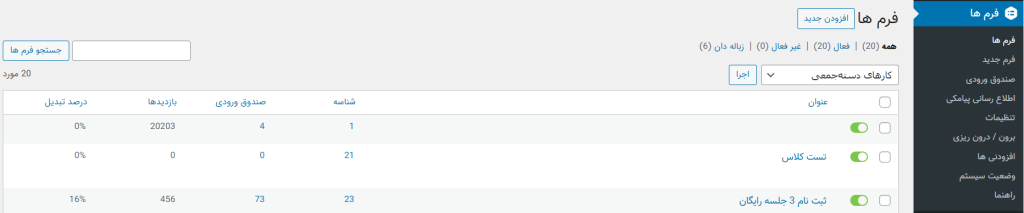
افزونه گراویتی فرم با قسمت های مختلف شامل : فرم ها ، فرم جدید ، ورودی ها ،تنظیمات ،درون ریزی /برون ریزی ، افزودنی ها ، وضعیت سیستم و راهنما بر روی سایت شما نصب شده است.

آموزش افزونه گراویتی فرم بخش تنظیمات
در این قسمت از آموزش گراویتی فرم از بخش تنظیمات این افزونه شروع میکنیم . بر روی تنظیمات گراویتی کلیک کنید تا وارد بخش تنظیمات شوید .
شامل بخش های css, واحد پول پیش فرض، گزارشات، منوی ابزار ، بروز رسانی خودکار پس زمینه ،حالت بدون تداخل ، ادغام Akismet, خروجی Html5 میباشد. که برای هرکدام توضیح مختصری در نظر گرفته ایم.
بخش css در تنظیمات گراویتی فرم
این بخش برای استایل دهی به فرم ها میباشد شما با css میتوانید استایل فرم ها را تغییر دهید . و برای خروجی گرفتن از کدها تیک آبی آن را باید فعال کنید .

بخش واحد پولی یا Default Currency
در این بخش شما واحد پولی را انتخاب میکنید که به طور پیشفرض ریال و تومان در فهرست نیستند البته گفته شده در آپدیت های جدید اضافه شده اند اما اگر هم اضافه نشده بودند شما میتوانید با نصب افزونه فارسی ساز گراویتی فرم در کتابخانه وردپرس ریال ، تومان و امکانات دیگری نظیر کدملی و استان ها را داشته باشید .
بخش نوار ابزار
شما با فعال کردن این گزینه میتوانید گراویتی فرم را در نوار ابزار بالای پیشخوان وردپرسی خود داشته باشید .
در این بخش قسمت هایی که با آنها کار داریم و مهم هستند را برای شما گردآوری کردیم وارائه دادیم.
ریکپچا
ریکپچا همان کد امنیتی گوگل است که فرم های هرزنامه نداریم و ربات ها نمیتوانند دیگر فرم های ما را پر کنند.
برای فعال کردن ریکپچا در قسمت تنظیمات فرم روی ریکپچا کلیک کنید که صفحه ای باز میشود با دو کادر کلید سایت و سکرت کلید که برای دریافت آنها و فعالسازی نیاز است به گوگل بروید و گوگل ریکپچا را سرچ کنید.

روی گزینه sing in google account با حساب جیمیل خودکلیک کنید .
آدرس سایت خود را در قسمت lable وارد کنید v2 را فعال کنید و در دامین نیز آدرس سایت و در قسمت ایمیل ، ایمیل خود را وارد کنید و تیک accept را فعال کنید و submit کنید.

کد کلید سایت را کپی و در بخش کپچا سایت خود پیست کنید کد سکرت هم همینطور چک باکس را انتخاب ، I’m no robot را بزنید و ذخیره کنید . در ساخت فرم استفاده از آن را آموزش میدهیم .

آموزش افزونه گراویتی فرم و فیلد های استاندارد
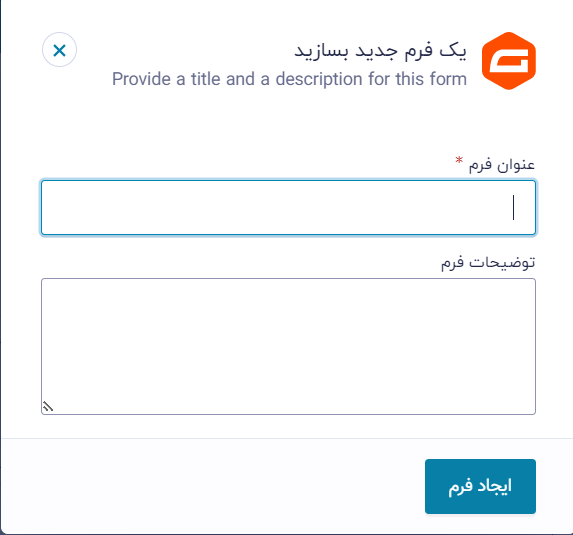
برای معرفی بخش فیلد های استاندارد در آموزش گراویتی فرم به قسمت فرم ها بروید افزودن فرم را کلیک کنید و یک فرم جدید بسازید عنوان و توضیحات مرتبط با فرم مد نظر خود را وارد کنید و ایجاد فرو را کلیک کنید .

صفحه ای باز میشود در قسمت چپ فیلد های گراویتی فرم مشخص است در این قسمت قرار است فیلد های استاندارد را بررسی کنیم.

فیلد متن تک خط
در این فیلد کاربر میتواند متن تک خطی را در کادر قرار دهد برخلاف فیلد متن پاراگراف که میتواند متن طولانی در آن قرار دهد.
فیلد کشویی
در این فیلد میتوانید شما به صورت کشویی انتخاب کنید مثل غذاهای مورد علاقه شما چیست و در هرکشو نام یک غذا باشد و شما میتوانید انتخاب کنید که کدام غذا را دوست دارید.
فیلد عدد
در این قسمت شما میتوانید هر عددی که بخواهید از کاربر بگیرید را وارد کنید مثل شماره تماس
فیلد چک باکس
در فیلد چک باکس شما میتوانید سوالی از کاربر بپرسید و او بین چند گزینه میتواند هرچندتا که بخواهد را انتخاب کند.
دکمه رادیویی
تفاوت چک باکس با فیلد رادیویی این است که در فیلد رادیویی فقط یک گزینه را میتواند انتخاب کند.
فیلد بخش
با استفاده از این فیلد شما میتوانید فرم ها را از هم جدا کنید و یا در میان قسمت های مختلف با جداکردن توضیحاتی قرار دهید.
فیلد صفحه
از این فیلد زمانی استفاده میکنیم که فرم ما طولانی میباشد و از قسمت های زیادی تشکیل شده و میخواهیم در یک صفحه آنها نباشد در دو یا سه یا چند صفحه قرار بگیرد.
تا این بخش از آموزش گراویتی فرم فیلد های مهم و کاربردی استاندارد را بررسی کردیم.
بیشتر بخوانید:آموزش وبینار آنلاین و ضبط شده
درباره مهرداد صادقی
من مهرداد صادقی هستم. حدود 10 سال است در زمینه طراحی سایت و سئو فعال هستم. امیدوارم روزی کاریزما مرجع آموزش سئو در ایران شود.
نوشته های بیشتر از مهرداد صادقی






دیدگاهتان را بنویسید